How to Upload an Image to Matlabl

Introduction to Matlab Images
Image Processing apps are provided by MATLAB in the course of a toolbox that helps usa in automating commonly used epitome processing techniques and workflows by enabling interactive partition of image data, comparison of image registration methods, and batch processing of large datasets. Image processing in MATLAB lets us explore any paradigm or video and make changes similar adjusting the contrast, manipulating ROI (regions of interest) and create histograms to understand the definition of the image.
Hither is the list of some of the most ordinarily used functions for processing epitome in MATLAB:
- imread(): This function is used to read or load the image which nosotros want to procedure
- imshow(): This function is used to display the epitome that we have loaded
- imagesc(): This function is used to display the image past utilizing the full fix of colors present in the colormap. A color scale can also exist used afterwards calling this function to get a better idea of the colors nowadays
- imhist(): Using This function we tin can cheque how the pixel intensity of the image is distributed
- histeq(): Using this function we tin can edit the contrast of our paradigm
- imwrite(): This office is used to insert our edited paradigm into a file
- iminfo(): This role is used to confirm if our edited file is loaded into a disk file
Functions for Matlab Images
Let usa at present understand the use of all the above functions in MATLAB. We volition use an paradigm that is stored in MATLAB's image processing app and will execute all the higher up functions in steps for that image.
Footstep 1
In the first step, we Load or Read the image into our workspace.
Code:
imageInput = imread ('moon.tif');
['imread' will read the image and will store it in the array 'imageInput']
Stride ii
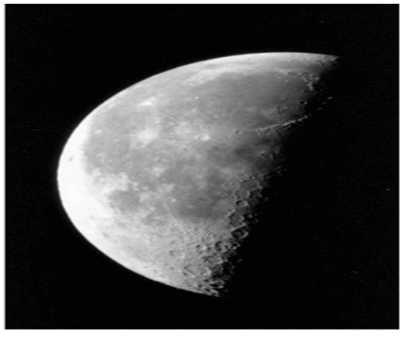
In this step we volition brandish our image in the workspace.
Code:
imshow (imageInput)
['imshow' will brandish the image every bit output in the workspace]

As we can see in the output, the prototype is loaded in our workspace.
Step 3
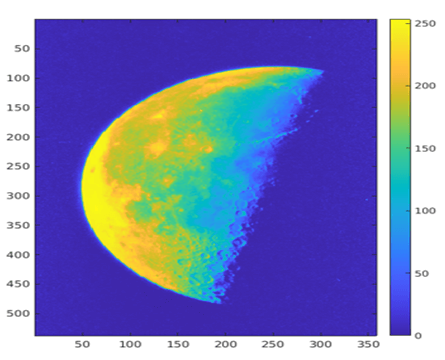
In this step we will display our image with the colors from the colormap. We will also use a color bar to check the intensity of the colors.
Lawmaking:
imagesc (imageInput)
['imagesc' will brandish the image with a full range of colors from the colormap]
colorbar
['colorbar' is used to display a calibration adjacent to the prototype to check the intensity of the colors]

Every bit we can encounter in the output, the paradigm is displayed and has a full range of colors in the colormap and we as well have a color bar next to it.
Step four
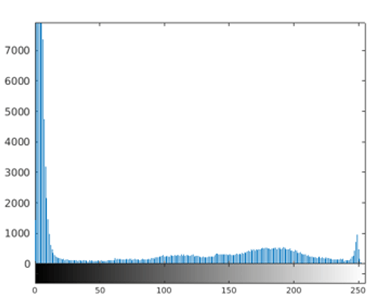
In this pace we volition cheque the intensity of pixels in our prototype. We volition be using the figure function to display the intensity in the form of a histogram.
Code:
figure
[Used to display the histogram for intensity]
imhist (imageInput)
['imhist' will create distribution of the pixel intensities]

As we tin run across in the output, the range of pixel intensity for our prototype is very narrow, i.e the values are concentrated in a small range at the beginning.
Step 5
In this footstep, nosotros will edit the contrast of our prototype. This is done considering we found in the above stride, that our image has very narrow pixel intensity.
Code:
newImage = histeq (imageInput);
['histeq function will meliorate the pixel intensity or we can say that it volition improve the dissimilarity of our image]
figure
imshow (newImage)
[Displaying our new image (with improved dissimilarity]

As we tin can see in the output, the contrast of our image has changed drastically.
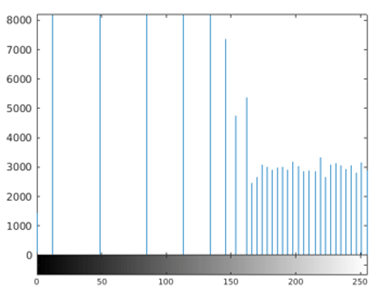
Step half-dozen
In this stride, let united states call 'imhist' function again with 'newImage' as the input. This will ostend that contrast or pixel intensities of the new prototype created are now distributed in a better way
Code:
figure
imhist (newImage)

As we can see in the histogram higher up, the pixel intensities of the new paradigm created are at present distributed in a better way.
Step seven
In this stride, we will insert the new image into disk file.
Code:
imwrite (newImage, 'moon2.png');
[Using 'imwrite' to salvage the prototype in disk file]
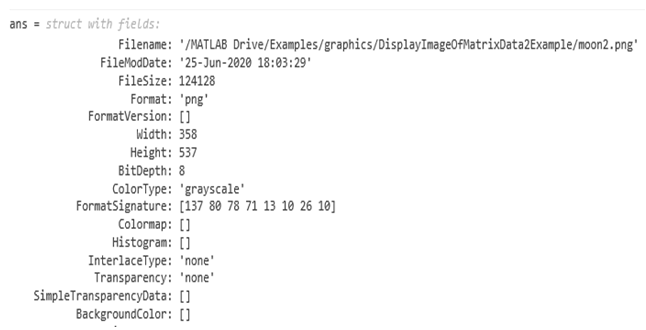
Step viii
Finally, we will ostend if our image is saved in the disk file or not using the 'iminfo' office. This will too give us all other details like file size, format, width, summit, etc.
Code:
imfinfo ('moon2.png')
[Getting the information of the saved file]

Every bit we can see in the output, the file is saved as expected by us. We too have all other information related to the image.
Determination
Prototype processing app can exist used in MATLAB to perform various operations on an paradigm, ranging from loading the image editing it and saving it in the disk file. The epitome processing can be used to procedure both 2d& 3D images.
Recommended Articles
This is a guide to Matlab Images. Hither we too hash out the introduction and use of functions in matlab along with examples and its code implementation. You may too have a look at the post-obit manufactures to larn more –
- Matlab Plot Colors
- Heaviside MATLAB
- Factorial in Matlab
- Fourier Series Matlab
Source: https://www.educba.com/matlab-images/
Postar um comentário for "How to Upload an Image to Matlabl"